
好程序员web前端分享CSS基础篇
学习目标
- 1、CSS简介
- 2、CSS语法
- 3、样式的创建
- 4、两种引入外部样式表的区别
- 5、样式表的优先级和作用域
- 6、CSS选择器
- 7、选择器的权重
- 8、浮动属性的简单应用
- 9、HTML、CSS注释
一、CSS简介
css:层叠样式表 英文全名:cascading style sheets
,WEB标准中的表现标准语言,表现标准语言在网页中主要对网页信息的显示进行控制,简单说就是如何修饰网页信息的显示样式。目前推荐遵循的是W3C发布的CSS3.0.用来修饰XHTML或者XML等样式文件的计算机语言。1998年5月21日由w3C正式推出的css2.0二、CSS语法
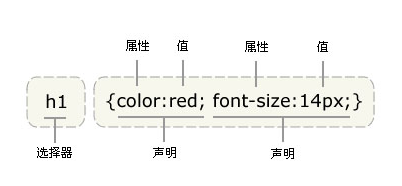
CSS语法:选择符{属性:属性值;属性:属性值;}
 选择符表示要定义样式的对象,可以是元素本身,也可以是一类元素或者制定名称的元素.属性:属性是指定元素所具有的属性,它是css的核心,css2共有150多个属性属性值:属性值包括法定属性值及常见的数值加单位,如25px,或颜色值等。说明:1)每个CSS样式由两部分组成,即选择符和声明,声明又分为属性和属性值;2)属性必须放在花括号中,属性与属性值用冒号连接。3)每条声明用分号结束。4)当一个属性有多个属性值的时候,属性值与属性值不分先后顺序。5)在书写样式过程中,空格、换行等操作不影响属性显示。
选择符表示要定义样式的对象,可以是元素本身,也可以是一类元素或者制定名称的元素.属性:属性是指定元素所具有的属性,它是css的核心,css2共有150多个属性属性值:属性值包括法定属性值及常见的数值加单位,如25px,或颜色值等。说明:1)每个CSS样式由两部分组成,即选择符和声明,声明又分为属性和属性值;2)属性必须放在花括号中,属性与属性值用冒号连接。3)每条声明用分号结束。4)当一个属性有多个属性值的时候,属性值与属性值不分先后顺序。5)在书写样式过程中,空格、换行等操作不影响属性显示。 三、样式的创建(内部样式表 外部样式表 内联样式表)
A、内部样式表
语法:
<style type="text/css">/*css语句*/</style>注:使用style标记创建样式时,最好将该标记写在<head></head>;
B、外部样式
*方法一:外部样式表的创建:
<link rel="stylesheet" type="text/css" href="目标文件的路径及文件名全称" />说明:使用link元素导入外部样式表时,需将该元素写在文档头部,即<head>与</head>之间。rel(relation):用于定义文档关联,表示关联样式表;type:定义文档类型;*方法二:外部样式表的导入
<style type="text/css"> url(目标文件的路径及文件名全称);</style>注:@和import之间没有空格 url和小括号之间也没有空格;必须结尾以分号结束;C、内联样式 (行间样式,行内样式,嵌入式样式、内嵌样式)
语法:<标签 style="属性:属性值;属性:属性值;"></标签>
例:<div style="width:500px; height:200px;"></div>
四、两种引入外部样式表link和import之间的区别
扩展知识点:link和import导入外部样式的区别:
差别1:本质的差别:link属于XHTML标签,而@import完全是CSS提供的一种方式。
差别2:加载顺序的差别:当一个页面被加载的时候(就是被浏览者浏览的时候),link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再被加载。所以有时候浏览@import加载CSS的页面时开始会没有样式(就是闪烁),网速慢的时候还挺明显。
差别3:兼容性的差别:@import是CSS2.1提出的,所以老的浏览器不支持,@import只有在IE5以上的才能识别,而link标签无此问题。差别4:使用dom(document object model文档对象模型 )控制样式时的差别:当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的.五、样式表的优先级
A、内联样式表的优先级别最高
B、内部样式表与外部样式表的优先级和书写的顺序有关,后书写的优先级别高。C、作用域:内联样式的作用域最小,只能应用于当前元素,其次是内部样式表,能应用于当前HTML文件,最后是外部样式表,能应用于所有链接的HTML文件。